Webdesign mit Adobe XD
Seit Anfang 2019 haben wir bei ADVA unseren Workflow bei der Erstellung von Screendesigns für Webseiten oder Apps um die vektorbasierte Software Adobe XD erweitert.
Als langjährige Grafikerin, die in den 90er mit Softwareprogrammen wie PageMaker oder QuarkXPress begann, bin ich von der Anwendung einfach nur begeistert! Im Folgenden erkläre ich warum und weshalb diese Anwendung auch für Sie als Kunden einen enormen Mehrwert darstellt.
Auf was es bei einem guten Webdesign ankommt, habe ich schon hier zusammengefasst. Umso schöner ist es, wenn einem eine Softwarelösung zur Verfügung steht, die dem Designer, dem Entwickler und nicht zuletzt dem Kunden so echt wie möglich das spätere, programmierte Look & Feel des Auftritts vermitteln kann. Mit Adobe XD ist das nun möglich. Die Handhabung ist für Grafiker, die es gewohnt sind mit Adobe-Produkten arbeiten, sehr intuitiv und einfach. Die Brücke zu anderen Adobe-Programmen wie Photoshop und Illustrator lässt sich ohne Weiteres schlagen.
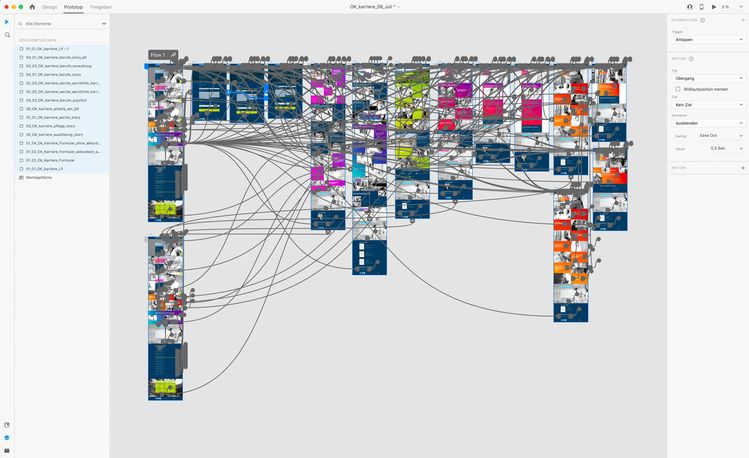
Bevor wir zu Adobe XD übergegangen sind, wurden Entwürfe in statischen JPGs oder auch PDFs präsentiert, auf denen die verschiedenen Templates abgebildet waren. Nun aber kann man das Verhalten der Navigation (z. B. Sticky Navigation), eines Sliders, das Hover-Verhalten eines Buttons und vieles mehr animieren. Die entworfenen Seiten kann man sinnvoll miteinander verdrahten, sodass sie anklickbar werden. Der Zuschauer bekommt den Eindruck einer schon programmierten Seite.

Sobald die erste Phase des Entwurfs abgeschlossen ist und die ersten Templates stehen, ist es Zeit, den Entwurf für die Beteiligten (zunächst Entwickler, nach deren Okay dem Kunden) freizugeben. Dies geschieht, indem man einen Link erstellt. Man kann diesen mit einem Passwortschutz versehen oder bestimmte Personen dazu einladen. Jeder mit diesem Link hat nun also die Möglichkeit, das Verhalten der Seite mit all ihren Buttons und Schaltflächen eingehend zu testen und zu beurteilen. Der Prototyp kommt dem späteren Ergebnis täuschend nahe. Wir haben bei Präsentation schon erlebt, dass der Kunde dachte, die Seite sei programmiert. Diese Tatsache stellt einen sehr großen Vorteil dar. Denn bevor der aufwendigere Part, nämlich die Programmierung, beginnt, lässt sich eine Vorlage erstellen, an der sich der Entwickler 1 zu 1 orientieren kann. Ein weiterer, großerVorteil ist, dass man bei der Freigabe des Links speziell „für Entwickler“ einstellen kann: Das heißt, der Entwickler kann sich Schriften, Schriftgrößen, Farben, Bilder, Icons, Abstände direkt aus dem Template rausziehen. Das erspart einen sehr aufwendigen, eigens für den Entwickler erstellten Styleguide.
Allerdings: Je aufwendiger und umfangreicher ein Entwurf wird, desto länger dauert es, bis sich die Seite im Browser aufgebaut hat. Vor allem, wenn die Entwürfe sehr bildlastig sind. Das fordert die Geduld mancher Kunden, die nicht die schnellste Internetverbindung haben, heraus. Der Designer ist ausserdem gut beraten, es mit den Effekten nicht zu übertrieben, da es sonst schnell unübersichtlich werden kann. Zum Beispiel ist es sinnvoll, nur beispielhaft ein Objekt, z. B. einen Button zu animieren und das Hoververhalten bei der Präsentation an eben diesem vorzuführen oder eine Pulldown-Navigation nur auf eine Seite, z. B. der Startseite, zu beschränken.
Fazit:
Die Prototyping-Software Adobe XD bietet ganz neue Möglichkeiten im Webdesign für Kunden, Designer und Entwickler. Der Aufwand ist nicht größer als mit Photoshop oder Illustrator, hat aber den großen Vorteil, das man das Verhalten der Website täuschend echt animieren kann. Das gibt dem Kunden eine Vorschau, wie seine Website nicht nur aussehen, sondern auch funktionieren wird.